工欲善其事,必先利其器,好的開始是成功的一半~
今天來把要使用的環境建立好
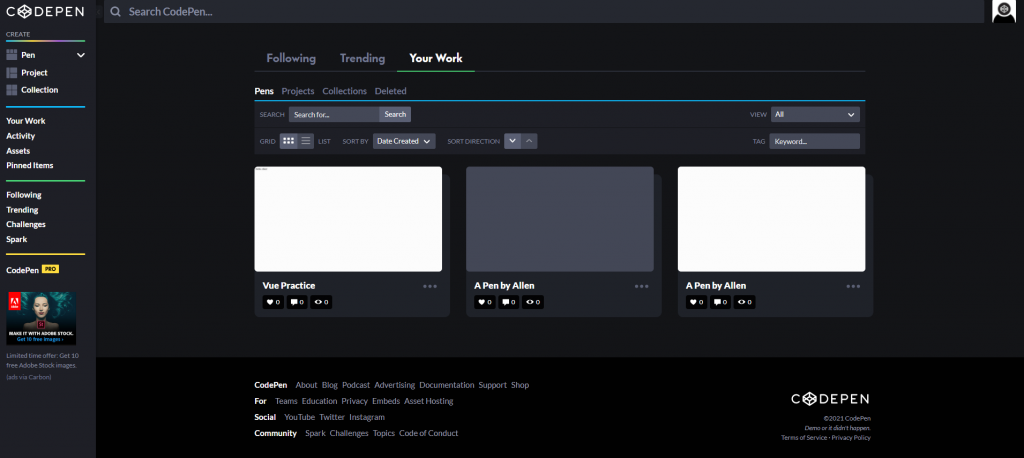
這次我選用的是線上編輯器codepen來操作
https://codepen.io/your-work
點選左邊的PEN,這樣就完成專案的建置啦
HELLO WORLD
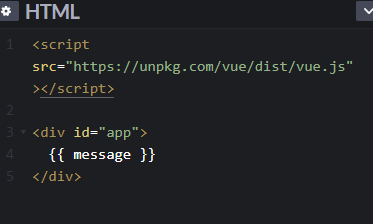
第一步→在html中直接宣告模板,這邊是用vue2的版本
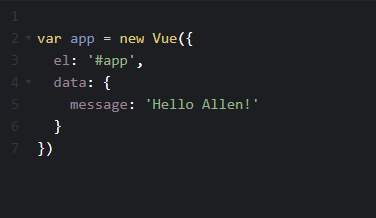
第二步→
1.第一個屬性el(元素)宣告綁住上方的app
2.data裡面的信息回傳至html的app裡面
Vue以數據來用其中的內容,當裡面的data改變,裡面的內容也會跟著改變
這樣子就完成了
今天就到這裡,明天開始來學習簡單的判別式
參考資料:
https://www.youtube.com/watch?v=8O3teHziU_E
